![]()
How To Create a Favicon For Your Blog :-
What is Favicon ?
Favicon stands for Favorite Icon also known as a shortcut icon, Web site icon, URL icon, or bookmark icon. Most of the time when you are opening a site you see a one small icon in URL address bar.
If you have a blog or website then creating a favicon is a very good idea. For a start, if someone has your site bookmarked in their browser then your favicon will also show in their bookmark list. This makes your link stand out from all the links that don’t have favicons. Secondly, a favicon brands your site and gives it that extra professional look.
![]()
Today i am going to show you How easily you can create a favicon icon and implement in blog.
Open http://tools.dynamicdrive.com/favicon/ and choose your image file and click on the create icon button.
![]()
Now click on the Download favicon icon to download your favicon icon.
Now open your Layout Blogger settings. > Select layout option and Choose edit in favicon tab.
![]()
Now choose your icon file and click on save option.
![]()
Now your favicon is ready for your blogger
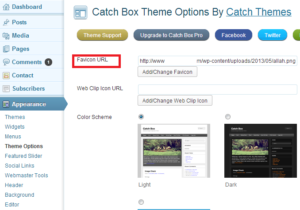
For WordPress :-
Hope you like my post How To Create a Favicon For Your Blog, Please Share with others. For more tips visit my other website www.rumyhacktips.com