How to check a website for Responsive Design :-
According to StatCounter, some 18 percent of all global web searches are now performed on mobile devices, so it,s important to have a version of your website that will display properly on Smartphone and tablets.If you are webmaster then it,s important for you to provide the mobile view for your website. if your website don’t have a mobile view it,s most probably you are not going to get mobile traffic because no any one like to see desktop view on mobile device.
Responsive design is type of design , which is suitable for all kind of devices , it doesn’t matter what devices you are using, it will show you correct display on your device.
My website is running on Elegant pro WordPress theme and it,s providing my users to mobile view also. I am using WordPress handheld mobile plugin for my website mobile view. Based on User-agent web-servers are providing the correct coding for your device.
Check my article :- How to Access Mobile Websites Using Your Desktop Browser

In this article i am going to show you How to check a Website is responsive or no ?
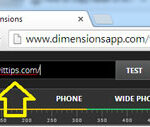
Open http://www.dimensionsapp.com , here you find the option “Start testing ” and ” Add to Google Chrome “. if you always want to check then add it to Google chrome.
Now enter your Website URL, that you want to scan
Now here you have option to see your site in Phone , Wide Phone, Tablet, Wide Tablet and Desktop.
My website is running perfectly on all devices.
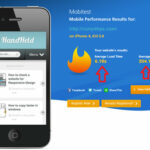
If you want to test your mobile site performance then open http://mobitest.akamai.com/ and enter your website URL and choose your device that you want to test.
then it will show you your avarage load time and Average page size on particular device.
Enjoy your Test.
Also Check :-
How to Test Your Website Under Different Screen Resolutions
Protecting yourself from malicious websites
How to Browse an Old Version of a Website