How to Test Your Website Under Different Screen Resolutions :-
If you are a webmaster or own a blog or a website, you might have tried testing it different screen sizes or resolutions. If not, then I must say that it is generally a good idea to see how your website looks in different screen resolutions, especially if you are using a responsive design, so that you can be sure that it is looking good under different resolutions.
You all must be familiar with the fact that it is extremely important to optimize your website or blog for different browsers. And as the number of mobile users who use their smartphone to surf the internet are increasing day by day chances are that in near future a large portion of users will browse your blog through mobile devices and tablets.
So how can you optimize your website for so many different devices?? And forget about optimizing how can you even find out how your website looks on these devices.
Today i am going to show you How to Test Your Website Under Different Screen Resolutions with these free website services.
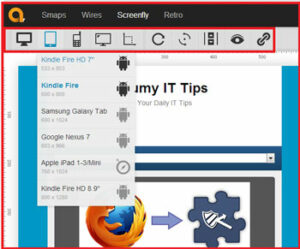
1.Screenfly
Open http://quirktools.com/screenfly/ and enter your website url and click on the option go. and select your device, it will show you screen resolution of your website in particular screen.
2. Testsize
Open http://testsize.com/ and enter your website URL and choose your size. it will show your your website preview in different size format.
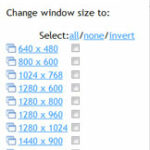
3. Resolution Test chrome app :-
An extension for developers to test web pages in different screen resolutions, with an option to define your own resolutions.
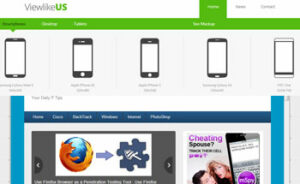
4. ViewLikeUs – Test Sites in Multiple Resolutions and Screen Sizes
Test your website in All possible resolutions, including Desktop, Mobile and Tablets.
5. Responsive Screen Tester – Responsive Screen Tester – CyberCrab
Check your website at different screen resolutions. Make sure your website is responsive. Best responsive site tester. Easy screen resolution tester.
So enjoy your website under different screen resolution.
Hope you like my post.How to Test Your Website Under Different Screen Resolutions. Please Share with others.